- Code Village(コードビレッジ)の評判・口コミ
- Code Village(コードビレッジ)を現役エンジニア&講師が評価
- Code Village(コードビレッジ)の特徴
- Code Village(コードビレッジ)がおすすめな人
- Code Village(コードビレッジ)をおすすめしない人

おすすめな人
- Web系エンジニアへの転職(就職)を目指す人!
- フロントエンドエンジニアを目指す人!
- Webサービスを開発する本格的なスキルを身につけたい人!
おすすめしない人
- 趣味や教養としてプログラミングを学びたい人
| 料金(税込) | 受講期間 | 受講形式 |
|---|---|---|
| 495,000円 | 6ヶ月 | オンライン |
| 学習形式 | 年齢制限 |
|---|---|
| 自習/個別メンタリング | なし |
| 対応言語 |
|---|
| JavaScript/PHP/Ruby |
Code Village(コードビレッジ)の評判・口コミ




今回、ツイッターに投稿されたCode Village(コードビレッジ)の評判・口コミを調査したところ、以下5つの事実が判明しました。
- 【注意点!】2021年の4月にリニューアルしている
- 【良い評判・口コミ】受講生ひとりひとりに合わせて柔軟に対応して貰える
- 【良い評判・口コミ】学習内容が本格的
- 【良い評判・口コミ】CodeVillageに通って良かった
- 【悪い評判・口コミ】やっぱ難しい
①【注意点!】2021年の4月にリニューアルしている
Code Village(コードビレッジ)は、2021年の4月にリニューアルされています。
元々はJavaScriptに特化した通学型のプログラミングスクールでしたが、リニューアル後はWeb系特化型のオンラインのプログラミングスクールに変更されています。
プログラミングスクール
CodeVillageを1か月受講してみて~強み~
Javascriptの学習特化。オンラインで対応時間内なら講師の方とマンツーマンで学習できる。
4月にリニューアルしたばかり。
生徒の私含めて、より良い環境作りに邁進しています!#駆け出しエンジニアと繋がりたい #CodeVillage— 木村 拓光@React💻 (@taku_19921219) May 3, 2021
学習 78日目
おはです。
Code Villageというプログラミングスクールは、JavaScriptに特化して学習を行っていくそうです。
JS好きだけど、全く成長出来てないから通っちゃおうかな~🥺悩み #プログラミング初心者 #プログラミングスクール #CodeVillage— Loco. iOS (@lococo85327937) November 30, 2020
ネットで検索するとリニューアル以前の情報が多いので、注意しましょう。
この記事では、リニューアル後(2021年に4月以降)の評判・口コミだけをまとめています。
②【良い評判・口コミ】受講生ひとりひとりに合わせて柔軟に対応して貰える
こちらは、Code Village(コードビレッジ)のメンタリング(カウンセリング)に関する評判・口コミです。
目標に向けて一緒に計画をたててもらいました!
今日はcode villageではじめてのカウンセリング!
目標に向けて一緒に計画をたててもらいました!
これから挫折もあるかもしれないけど、全力でがんばる!!#駆け出しエンジニアと繋がりたい #プログラミング初心者と繋がりたい— りょう (@ryokakedasi) April 29, 2021
目標に向けて計画を一緒に立ててもらいました!
今日はメンタリングがあり、目標に向けて計画を一緒に立ててもらいました!これから半年間全力で取り組みぞ!!#codevillage#駆け出しエンジニア#駆け出しエンジニアと繋がりたい
— 中尾 涼太 (@ryotaN9688) April 29, 2021
スクール受講期間は終了してるのだけれども、最後まで責任持ってやらせて頂いてありがたい限り。
issueのスタイリングを修正してたらこんな時間になってしまった。
スクール受講期間は終了してるのだけれども、最後まで責任持ってやらせて頂いてありがたい限り。
ただ単に僕の確認不足です😭
スミマセンー🙇♂️#CodeVillage— 木村 拓光@React💻 (@taku_19921219) October 21, 2021
迷いや悩みが減って方向性が分かってきた。
スクールのメンタリング終了💡
迷いや悩みが減って方向性が分かってきた。TwitterやYouTubeで言われる考え方とは少し違うけど、スクールにはスクールの考え方や方針があるわけで。
目先の転職に囚われすぎず、エンジニアとしての地力を養っていきます!#CodeVillage #エンジニア転職— ゆうへい (@Dog_daisuki37) June 23, 2021
PHPとかも選べたけど理解度を深めるためにReactを選択
結局メンタリングまでにカリキュラムは終わらなかったけど、この後のコースは決定!
PHPとかも選べたけど理解度を深めるためにReactを選択。
しかしタイトルからして難しそうなんですが(笑)#CodeVillage #React— ゆうへい (@Dog_daisuki37) June 3, 2021
やはり基本方針とやりたい事、やるべき事の考えはあってた
第4回メンタリング終了
やはり基本方針とやりたい事、やるべき事の考えはあってた😁
ポートフォリオについてもそろそろ考えないといけないんすねぇ。vue,PHPのカリキュラム
+でTypeScriptとReactとJSでいきましょう。あとはslackについても提案#駆け出しエンジニアと繋がりたい
— 木村 拓光@React💻 (@taku_19921219) June 24, 2021
自分の進むべき道が見えてきました
・ドットインストール
カレンダー
・副業c
・講義課題8回まで
・模写制作
・個別メンタリングCodevillageの個別メンタリング、とてもよかった!
自分の進むべき道が見えてきました😁
それと、、、
今日はなんか楽しかったな😀#駆け出しエンジニアと繋がりたい #Codevillage— のん (@16nuko) March 29, 2021
Code Village(コードビレッジ)のメンタリングは、受講生ひとりひとりの目標や進捗に合わせて柔軟に対応して貰えるようです。
マニュアル対応ではなく、しっかり受講生に寄り添っている感じが好印象です。
③【良い評判・口コミ】学習内容が本格的
こちらは、Code Village(コードビレッジ)の学習内容に関する評判・口コミです。
スクールの次のカリキュラム聞いたらめっちゃ実践的
スクールの次のカリキュラム聞いたらめっちゃ実践的💦
今の理解度でいけるのか?という不安半分、楽しみ半分#CodeVillage #駆け出しエンジニアと繋がりたい— ゆうへい (@Dog_daisuki37) July 14, 2021
仮想DOMフレームワークの実装
「仮想DOMフレームワークの実装」、要するにReactがやってる処理をReact無しで実装。
コードの意味を理解するだけでも頭がパンクした💦完全には理解してないけど大枠は掴めた…?「ReactやVueを使うかどうかは、状態管理が複雑かどうかで判断する」これは意識していきたい。#React #CodeVillage
— ゆうへい (@Dog_daisuki37) June 12, 2021
ついにSSL対応のサイトを公開するところまで行けた
GCPのカリキュラムが終わったーーー!
ついにSSL対応のサイトを公開するところまで行けた……
せっかく苦労して勉強したから、そのうちGCE使ってサイト公開したいな〜
多少の誤植や説明不足は自力で解決する力が付いてきた気がする💡#CodeVillage #GCP #駆け出しエンジニアとつながりたい— ゆうへい (@Dog_daisuki37) May 22, 2021
「インターネットの仕組みとHTTPサーバー」のカリキュラム終了
「インターネットの仕組みとHTTPサーバー」のカリキュラム終了。とはいえ自分の理解度がよく分からない🤔
少なくとも人に説明できるレベルではない💧
繰り返し教材を読んでも理解が深まる気がしないから、しばらく勉強進めてから読み直すべきかも…#CodeVillage #駆け出しエンジニアとつながりたい— ゆうへい (@Dog_daisuki37) May 15, 2021
コマンドライン100本ノック、計107本目完走!
コマンドライン100本ノック、計107本目完走!
100?107?細かいことは気にしない😊途中つまづいて予定より1日遅れだけど、PATHについて理解が深まったのがすごく嬉しかった✨
でもコマンド入力は全然慣れないし辛い…ミスタイプが多いのも原因かも#CodeVillage #駆け出しエンジニアと繋がりたい— ゆうへい (@Dog_daisuki37) May 13, 2021
Code Village(コードビレッジ)の学習内容は、かなり本格的なことが分かります。
特に「仮想DOM」の実装まで学べるのは凄いですね。
仮想DOM(ドム)とは、ReactやVue, Angular等のモダンなJavaScriptフレームワークの基礎部分になっている技術(概念)のことです。
仮想 DOM (virtual DOM; VDOM) は、インメモリに保持された想像上のまたは「仮想の」UI 表現が、ReactDOM のようなライブラリによって「実際の」DOM と同期されるというプログラミング上の概念です。 このプロセスは差分検出処理 (reconciliation)と呼ばれます。
出典: 仮想 DOM と内部処理
おそらく、初学者の方が上記の説明を読んでも「?」だと思いますが、仮想DOMの仕組みを理解すれば、ブラックボックスではなく中身を理解してフレームワークを使いこなせるようになります。
ちなみに、現役エンジニアでも仮想DOMの仕組みや実装方法を完全に理解している人は少ないと思います。
そんなレベルの内容です。
仮想DOMを教えているプログラミングスクールは、他には聞いたことがありません。
④【良い評判・口コミ】CodeVillageに通って良かった
こちらは、Code Village(コードビレッジ)に「通って良かった」という評判・口コミです。
知名度はないんですが、結構よかったです
Code Village というところです!
知名度はないんですが、結構よかったです— 高橋夏輝 (@Nate_key718) October 30, 2021
CodeVillageでの6ヶ月間はとても意義のあるものでした。
本日内定を頂き、11月から晴れてエンジニアとして働くことになりました。
最近は専らメンタル病み気味でしたが、ひと安心できます。
CodeVillageでの6ヶ月間はとても意義のあるものでした。お世話になりましたし、これからも是非よろしくお願いします。
#プログラミング#エンジニア— はしば (@bnn848) October 26, 2021
無事、転職できてよかった
ようやく、ニート1年2ヶ月の終止符をうちました。
6月から、自社,受託&SES事業の企業で働くことが決まったのでエンジニアとしてキャリアスタートします!
無事、転職できてよかった😭😭#駆け出しエンジニアと繋がりたい
— こたろー@フロントSES (@programming0457) May 27, 2021
Code Village(コードビレッジ)は、知名度こそありませんが、多くの受講生が満足しているようです。
⑤【悪い評判・口コミ】やっぱ難しい
こちらは、Code Village(コードビレッジ)に関する悪い評判・口コミです。
上級課題全部終わらせたかったけどやっぱ難しい。
GWを振り返って
ほとんどjavascriptの学習で終わったイメージ
上級課題全部終わらせたかったけどやっぱ難しい。
というか、手が動かない。フローを考えて
どこかに突破口を見つけてそこからすぐにとりかかった方が効率よかったかなぁ。Udemyとかはやらなかったな。
総評60点#codevillage
— 木村 拓光@React💻 (@taku_19921219) May 9, 2021
reactとnext.jsであまり理解できず、苦しんでいます
reactとnext.jsであまり理解できず、苦しんでいます。笑#codevillage
— りょう (@ryokakedasi) June 29, 2021
ただ、コードの理解が難しい…
今日からreactの勉強開始!
JavaScriptで書いていたのがこんなに短くなるのかって実感。ただ、コードの理解が難しい…
少しずつ理解していきながら頑張ろう!#codevillage #駆け出しエンジニア
— りょう (@ryokakedasi) June 19, 2021
Code Village(コードビレッジ)では、本格的な内容を教えていることもあり、「難しい」という声も多いようです。
しかし、逆に言えば、難しくて習得するのが大変だからこそ、その技術を習得することが優位性に繋がるのです。
そう考えれば、難しい勉強も乗り越えられるのではないでしょうか。
素直に嬉しいし、達成感がすごい
code villageのJavaScript上級クリアした!
本格的にプログラミングを学習し躓いたこともたくさんあったけど、諦めずに続けた成果!
素直に嬉しいし、達成感がすごい‼️#プログラミング初心者 #codevillage— りょう (@ryokakedasi) June 12, 2021
その他の評判・口コミ
こちらは、Code Village(コードビレッジ)に関するその他の評判・口コミです。
ついにCodeVillageに申し込みました
ついにCodeVillageに申し込みました🥺
今のところはやる気満々です笑
挫折しないように頑張ろ…— まゆう@プログラミング勉強中 (@programming617) November 3, 2021
コードビレッジに通ってみて
【コードビレッジに通ってみて】
ちょこちょこ質問いただくので軽くまとめておきます!+実践的(0から自分で作り上げる体験)
+「チーム」で開発する体験
+横・縦の繋がりができやすい(めちゃ大事)
+講師陣が親身
+転職サポートが親身、信頼性高い
−放任主義#codevillage #コードビレッジ— なこ (@Nakonako_55) September 14, 2021
codeVillageのオンラインスクールに入構しました!
8月31日にcodeVillageのオンラインスクールに入構しました!
これから本格的にプログラミング学んでいきます!#プログラミング初心者— そういっち (@egajozu33629) September 2, 2021
動画解説があるから教材が進めやすい
学習時間:1h (計:15h30m)
おはようございます!
夢中になっていると時間はあっという間に過ぎますね。#CodeVillage さんは動画解説があるから教材が進めやすいです♪今朝はあいにくの雨🌂
今日のランニングはなしにします。#朝活#プログラミング— よっしー@教員からの転職 (@yo_shi_mini) August 12, 2021
向上心の高い方々と黙々と勉強すると自身のモチベーションが、かなり高まるなと思った
【プログラミング24日目】
・Javascriptの学習
・zoomの勉強会に参加何日か勉強会に参加してみて、
向上心の高い方々と黙々と勉強すると
自身のモチベーションが、
かなり高まるなと思った!
人に質問する内容を簡潔にまとめる事が自分の今後の課題だなー#codevillage#プログラミング— キツネロボ@23卒 (@FoxRobottoTrj) May 30, 2021
本当にCode Village始めて良かった…!
display: flex;
なんで横並びなのにfloatじゃないの?って思ったけどfloatの優秀版だったのか…
環境構築に関してはやったことなかったし本当にCode Village始めて良かった…!スピードも全然違う😅#CodeVillage— 橋本優 (@yu_tarusyo) May 5, 2021
これは面白い。いろいろ見たくなる
す、すげぇ……まだマークアップのHTMLとCSSちょろっとかじった程度だけど、企業のソースコード何書いてるか分かるぞ!!!www
これは面白い。いろいろ見たくなる₍ᐢ.ˬ.ᐢ₎
#CodeVillage
#プログラミング初心者— 宮嶋ひな (@HINA_miyajima) April 17, 2021
4校聞いた中で1番今の自分に合ってるなと判断
スクールついに決めました。
code villageです。4校聞いた中で1番今の自分に合ってるなと判断し、無料カウンセリング後即決。今一度覚悟持って取り組んでいきます。code villageの方々よろしくお願い致します🙌#codevillage#駆け出しエンジニアと繋がりたい#プログラミング初心者— Taku.S. (@takusilvar21) April 8, 2021
諦めず地道にバグを修正して最終的にはサンプル通りのサイトを作ることができた。
とりあえずアウトプット!ということで、今日は #codevillage の無料教材でHTML/CSSのサイトを構築。
動画を見ながら作成したのにcodeミスが多々あってデバック作業。
諦めず地道にバグを修正して最終的にはサンプル通りのサイトを作ることができた。
明日は動画見ないで作ってみよう✊
— りゅじ / Ryuji (@RyujiMidori8787) June 2, 2021
Code Village(コードビレッジ)の評判・口コミ【まとめ】
- 【注意!】2021年の4月にリニューアルしている
- 【良い評判・口コミ】受講生ひとりひとりに合わせて柔軟に対応して貰える
- 【良い評判・口コミ】学習内容が本格的
- 【良い評判・口コミ】CodeVillageに通って良かった
- 【悪い評判・口コミ】やっぱ難しい
今回、Code Village(コードビレッジ)の評判・口コミを調査し、以上5つの事実が判明しました。
Code Village(コードビレッジ)は、知名度こそありませんが、多くの受講生が満足しているようです。
一方で、悪い評判・口コミとしては「難しい」という声も見つかりました。
しかし、逆に言えば、難しくて習得するのが大変だからこそ、その技術を習得することが優位性に繋がります。
難しい学習でも、本気の目標があれば、きっと乗り越えられるはずです。
Code Village(コードビレッジ)を現役エンジニア&講師が評価




Code Village(コードビレッジ)の良いと感じた点
まずは、Code Village(コードビレッジ)の良いと感じた点です。
大きく3つあります。
- 本格的なWeb開発を学べる(フロントエンドエンジニアを目指す人に特におすすめ)
- チーム開発を経験できる
- オーダーメイドのカリキュラムで学習を進められる
本格的なWeb開発を学べる(フロントエンドエンジニアを目指す人に特におすすめ)
1つ目の良い点は、「本格的なWeb開発を学べる」ことです。
Code Village(コードビレッジ)では、6ヶ月間で本格的なWeb開発を学べます。
元々JavaScriptに特化したプログラミングスクールだったということもあり、特にJavaScriptに強いイメージです。
なので、JavaScriptをベースに本格的にWeb開発を学びたい人にピッタリです。
いわゆるフロントエンドエンジニアを目指す人に特におすすめです。
“フロントエンド”とは、ユーザーとウェブサイトが直接接触する要素を指します。例えば、ウェブサイトを閲覧する際、ユーザーはウェブブラウザを利用することになります。この場合、ウェブブラウザがフロントエンドに該当します。つまりウェブサイト制作を行う際、フロントエンドエンジニアはユーザーが直接接触することになるウェブブラウザ側の設計・構築を行うことになるのです。
チーム開発を経験できる
2つ目の良い点は、「チーム開発を経験できる」ことです。
エンジニアの実務では、チーム開発が基本です。
チーム開発は、複数人で1つのアプリを開発するため、設計・開発・テスト、全ての工程で、チームメンバーとの綿密なコミュニケーションが必要になります。
コミュニケーションコストが増える分、個人開発よりもチーム開発の方が難易度が高いのです。
なので、実務に入る前にチーム開発にも慣れておくのがベストです。
現状、チーム開発を経験できるプログラミングスクールは少数ですが、Code Village(コードビレッジ)なら、チーム開発を経験できます。
オーダーメイドのカリキュラムで学習を進められる
3つ目の良い点は、「オーダーメイドのカリキュラムで学習を進められる」ことです。
多くのプログラミングスクールでは、受講生全員が同じカリキュラムで学習を進めます。
しかし、実は、受講生全員が同じカリキュラムで学習を進める方法は、無駄が多く非効率だったりします。
なぜなら、受講生によってプログラミングの経験値やバックグラウンドが異なるからです。
「プログラミングに全く触れたことのないAさん。」や「既にプログラミングの基本文法は理解しているBさん。」もいます。
経験値の異なる受講生が同じカリキュラムで学習を進める方法では、どうしても無駄が発生してしまうのです。
Code Village(コードビレッジ)では、受講生ひとりひとりに最適化されたオーダーメイドのカリキュラムで学習を進められます。
そのため、無駄を省き効率的に学習できるのです。
Code Village(コードビレッジ)の悪いと感じた点
次に、Code Village(コードビレッジ)の悪いと感じた点です。
- リニューアル後の情報が少ない
リニューアル後の情報が少ない
Code Village(コードビレッジ)は、2021年の4月にリニューアルされています。
元々はJavaScriptに特化した通学型のプログラミングスクールでしたが、リニューアル後はWeb系特化型のオンラインのプログラミングスクールに変更されています。
しかし、リニューアルされてから日が浅いためか、現時点ではリニューアル後の情報がほとんど出回っていません。
ネットで検索しても、ほとんどがリニューアル以前の古い情報です。
なので、入学した後に「思っていたスクールと違った!最悪!」といったことにならないように、現状のカリキュラムやサポート体制について「無料カウンセリング」にて詳細にヒアリングしておくことを強くおすすめします。
その際、以下の3点は、必ず確認しておきましょう。
- 現時点での受講生の就職実績(どんな企業へ就職しているか?就職成功率は何%か?)
- 質問サポートやキャリアサポートの内容(具体的に)
- カリキュラムの内容(詳細に)
Code Village(コードビレッジ)の特徴




Code Village(コードビレッジ)は、Web系特化型のオンラインのプログラミングスクールです。


「挫折させない本気のプログラミングスクール」をスローガンに運営されています。
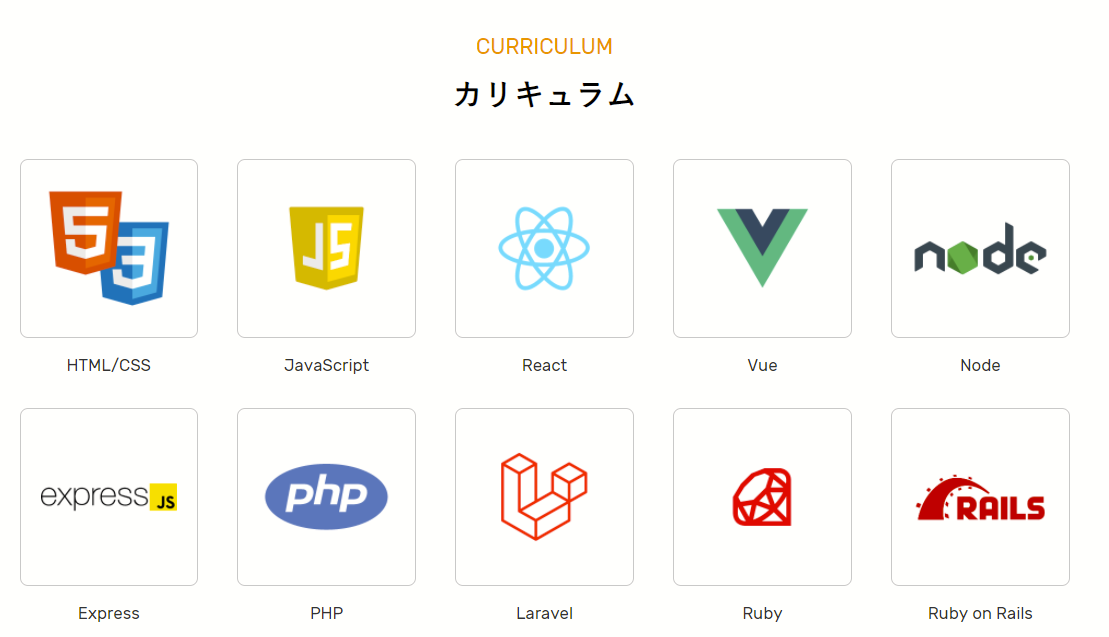
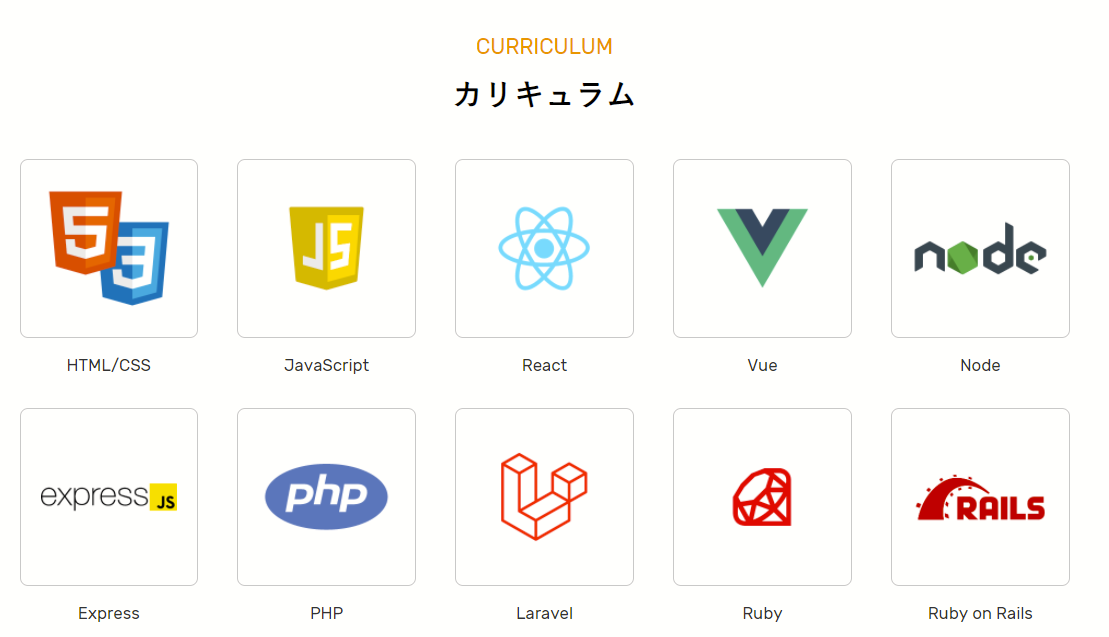
以下は、Code Village(コードビレッジ)の7つの特徴です。
- オンライン完結
- ひとりひとりの目的に合わせたオーダーメイドカリキュラム
- 業界最速・5分以内の質問回答
- 受講生に寄り添ったマンツーマンメンタリング
- 仲間と取り組むチーム開発
- あなたの目的に合わせた最適なキャリアサポート
- 料金は相場より少し高い
① オンライン完結
Code Village(コードビレッジ)は、オンライン完結のプログラミングスクールです。
パソコン1台あれば日本全国、場所を問わずどこからでも受講が可能です。


② ひとりひとりの目的に合わせたオーダーメイドカリキュラム
Code Village(コードビレッジ)では、受講生ひとりひとりの目的に合わせたオーダーメイドのカリキュラムで学習を進めます。


「楽しく+実践的」を徹底的に意識して作られた教材で学習を進められるので、途中で挫折することなく実践的な技術を身につけられます。


③ 業界最速・5分以内の質問回答
学習を進める中での分からない点は、スタディルーム(ビデオチャット)を通じて質問し放題です。


質問対応時間内であれば、なんと、業界最速の5分以内で回答を受けられます。
| 質問対応時間 | |
|---|---|
| 平日 | 15:00~22:00 |
| 休日 | 10:00~22:00 |


④ 受講生に寄り添ったマンツーマンメンタリング
Code Village(コードビレッジ)では、受講生ひとりひとりに専属のメンターがつきます。


専属メンターにより定期的に行われるマンツーマンメンタリングでは、「最適な学習ロードマップの提案」、「進捗管理」、「学習状況による最適なアドバイス」など、やりきるための徹底したサポートを受けられます。


⑤ 仲間と取り組むチーム開発
Code Village(コードビレッジ)では、卒業生を含め、困ったときに相談したり、情報共有のできる仲間たちと出会えるコミュニティが用意されています。


そして、カリキュラムの終盤では、仲間と一緒にチーム開発演習を行います。


⑥ あなたの目的に合わせた最適なキャリアサポート
Code Village(コードビレッジ)では、あなたの目的に合わせた最適なキャリアサポートが受けられます。


ES・面接対策、自己分析など転職活動に必要なサポートはもちろんのこと、起業やフリーランスになるためのサポートも受けることが可能です。


⑦ 料金は相場より少し高い
こちらは、Code Village(コードビレッジ)の料金です。
| 料金(税込) |
|---|
| 495,000円(6ヶ月) |
以下は、主要プログラミングスクール16社の料金一覧です。
| スクール | 料金(税込) |
|---|---|
| DMM WEBCAMP COMMIT | 690,800円~ |
| 侍エンジニア塾(SAMURAI ENGINEER) エキスパートコース | 671,100円~ |
| テックキャンプ(TECH CAMP) エンジニア転職 | 657,800円~ |
| DIVE INTO CODE Webエンジニアコース | 647,800円 |
| Aidemy Premium Plan | 528,000円~ |
| コードキャンプゲート(CodeCampGATE) | 528,000円 |
| ポテパンキャンプ(POTEPAN CAMP) Railsキャリアコース | 440,000円 |
| ランテック(RUNTEQ) Webマスターコース | 437,800円 |
| テックブースト(tech boost) ブーストコース | 422,400円~ |
| レイズテック(RaiseTech) フロントエンドコース | 398,000円 |
| コードシップ(CodeShip) | 350,000円~ |
| テックアカデミー プロ(TechAcademy Pro) | 327,800円 |
| コードキャンプ(CodeCamp) | 198,000円~ |
| テックアカデミー(TechAcademy) | 163,900円~ |
| スタートラボ(Start Lab) | 69,800円 |
| Freeks | 月額10,780円 |
主要プログラミングスクール16社の料金の中央値は、430,100円です。
プログラミングスクール16社の料金の中央値と比較すると、Code Village(コードビレッジ)の料金は相場より少し高いことが分かります。


Code Village(コードビレッジ)の特徴(まとめ)
- オンライン完結
- ひとりひとりの目的に合わせたオーダーメイドカリキュラム
- 業界最速・5分以内の質問回答
- 受講生に寄り添ったマンツーマンメンタリング
- 仲間と取り組むチーム開発
- あなたの目的に合わせた最適なキャリアサポート
- 料金は相場より少し高い
以上が、Code Village(コードビレッジ)の主な特徴になります。
Code Village(コードビレッジ)なら、あなたの目的を達成するための徹底したサポートを受けられます。
Code Village(コードビレッジ)がおすすめな人!




- Web系エンジニアへの転職(就職)を目指す人!
- フロントエンドエンジニアを目指す人!
- Webサービスを開発する本格的なスキルを身につけたい人!
Code Village(コードビレッジ)なら、JavaScriptをベースに本格的なWeb開発を学べます。
Web系のフロントエンドエンジニアを目指す人に特におすすめのプログラミングスクールです。
Code Village(コードビレッジ)をおすすめしない人




- 趣味や教養としてプログラミングを学びたい人
趣味や教養としてプログラミングを学びたい人には、Code Village(コードビレッジ)はオーバースペックです。
趣味や教養としてプログラミングを学びたい人におすすめのプログラミングスクールは、こちらの記事で紹介しています↓
Code Village(コードビレッジ)のまとめ
- 【注意点!】2021年の4月にリニューアルしている
- 【良い評判・口コミ①】受講生ひとりひとりに合わせて柔軟に対応して貰える
- 【良い評判・口コミ②】学習内容が本格的
- 【良い評判・口コミ③】CodeVillageに通って良かった
- 【悪い評判・口コミ】やっぱ難しい
- 【現役エンジニアから見た良い点①】本格的なWeb開発を学べる(フロントエンドエンジニアを目指す人に特におすすめ)
- 【現役エンジニアから見た良い点②】チーム開発を経験できる
- 【現役エンジニアから見た良い点③】オーダーメイドのカリキュラムで学習を進められる
- 【現役エンジニアから見た悪い点】リニューアル後の情報が少ない
- 【特徴①】オンライン完結
- 【特徴②】ひとりひとりの目的に合わせたオーダーメイドカリキュラム
- 【特徴③】業界最速・5分以内の質問回答
- 【特徴④】受講生に寄り添ったマンツーマンメンタリング
- 【特徴⑤】仲間と取り組むチーム開発
- 【特徴⑥】あなたの目的に合わせた最適なキャリアサポート
- 【特徴⑦】料金は相場より少し高い
- 【おすすめな人①】Web系エンジニアへの転職(就職)を目指す人!
- 【おすすめな人②】フロントエンドエンジニアを目指す人!
- 【おすすめな人③】Webサービスを開発する本格的なスキルを身につけたい人!
- 【おすすめしない人】趣味や教養としてプログラミングを学びたい人


もし、あなたが、Code Village(コードビレッジ)に少しでも興味をお持ちなら、まずは、「オンライン無料カウンセリング」に参加してみましょう。
「オンライン無料カウンセリング」では、Code Village(コードビレッジ)に関する疑問点やエンジニアへの転職の疑問点についてなど、なんでも気軽に相談できます。
受講に際して現時点で抱えている悩みを「オンライン無料カウンセリング」で全て解消した後、改めて、Code Village(コードビレッジ)を受講するか判断すると良いでしょう。
その際、以下の3点は、必ず確認しておきましょう。
- 現時点での受講生の就職実績(どんな企業へ就職しているか?就職成功率は何%か?)
- 質問サポートやキャリアサポートの内容(具体的に)
- カリキュラムの内容(詳細に)
おすすめな人
- Web系エンジニアへの転職(就職)を目指す人!
- フロントエンドエンジニアを目指す人!
- Webサービスを開発する本格的なスキルを身につけたい人!
おすすめしない人
- 趣味や教養としてプログラミングを学びたい人
| 料金(税込) | 受講期間 | 受講形式 |
|---|---|---|
| 495,000円 | 6ヶ月 | オンライン |
| 学習形式 | 年齢制限 |
|---|---|
| 自習/個別メンタリング | なし |
| 対応言語 |
|---|
| JavaScript/PHP/Ruby |